MediaTree product demo
Design & front-end development
To help our sales team pitch MediaTree's products, I designed a product demo site that allows clients to easily learn about and redeem our rewards. The challenge was to organize and display each product within 3 product groups (entertainment, eGift, and high-value). We wanted to make the redemption process easy and informative for clients on whichever reward they are interested in. View the live page!


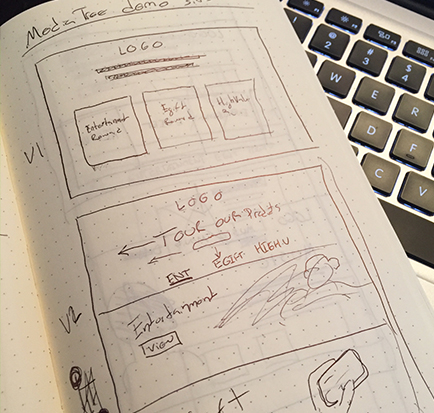
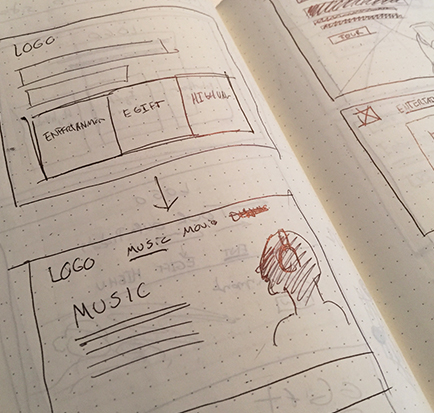
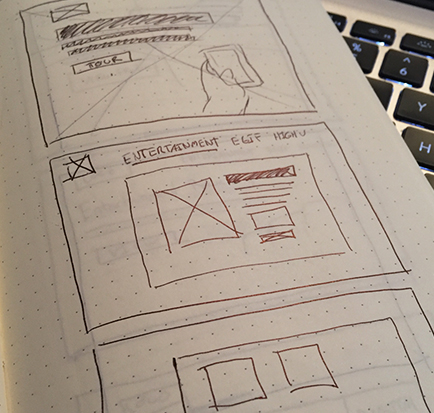
Early (Messy) explorations
Whenever I start a new project, it begins on pen and paper. I made sure to identify and empathize with the needs of our clients, before even beginning the design process. I then sketched out some rough wireframes of how I envisioned the page flow going, which gave me a more clear vision of the design once I brought it to the screen.


I always begin any project with pen and paper.

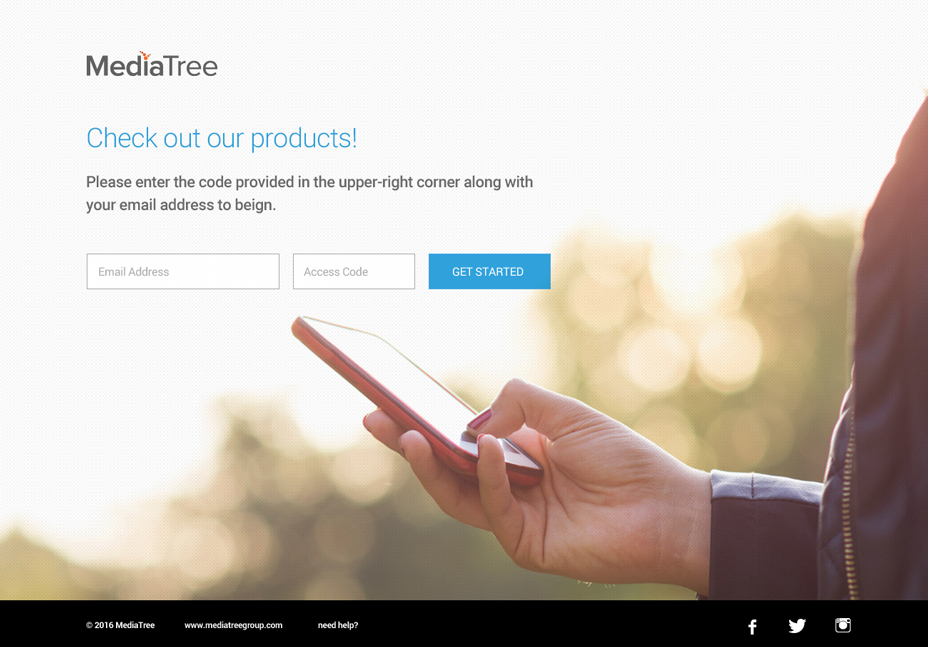
Potential clients are directed to this page where they enter their email address and the provided access code.

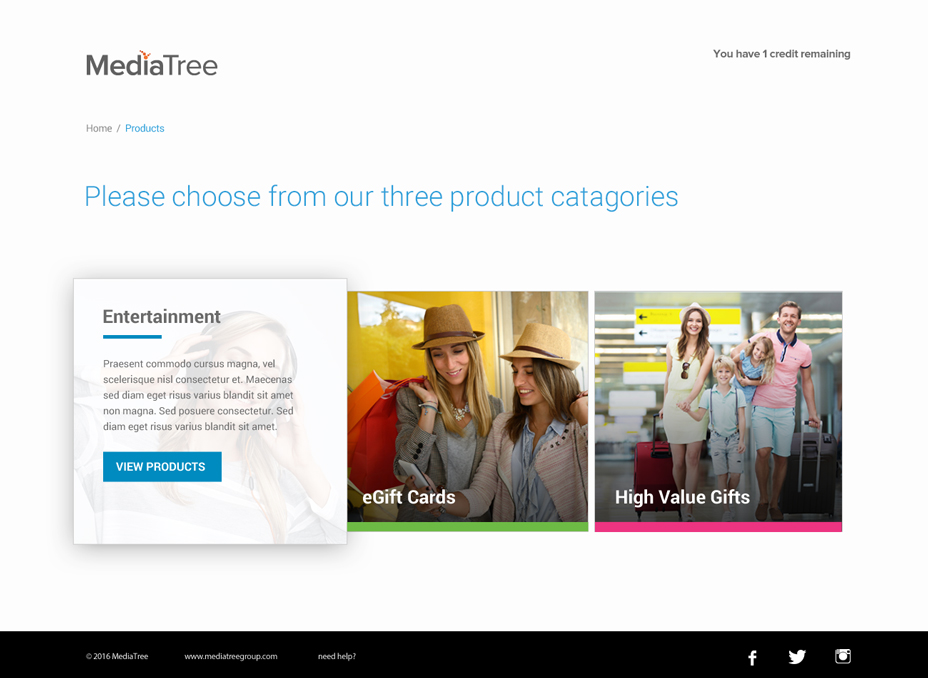
We organized our products into three different groups. Entertainment, which included music downloads, movie tickets, movie rentals, eBooks, etc. eGift cards and high-value, including hotel and air travel savings, shopping, and dining rewards. Users can than select through them.

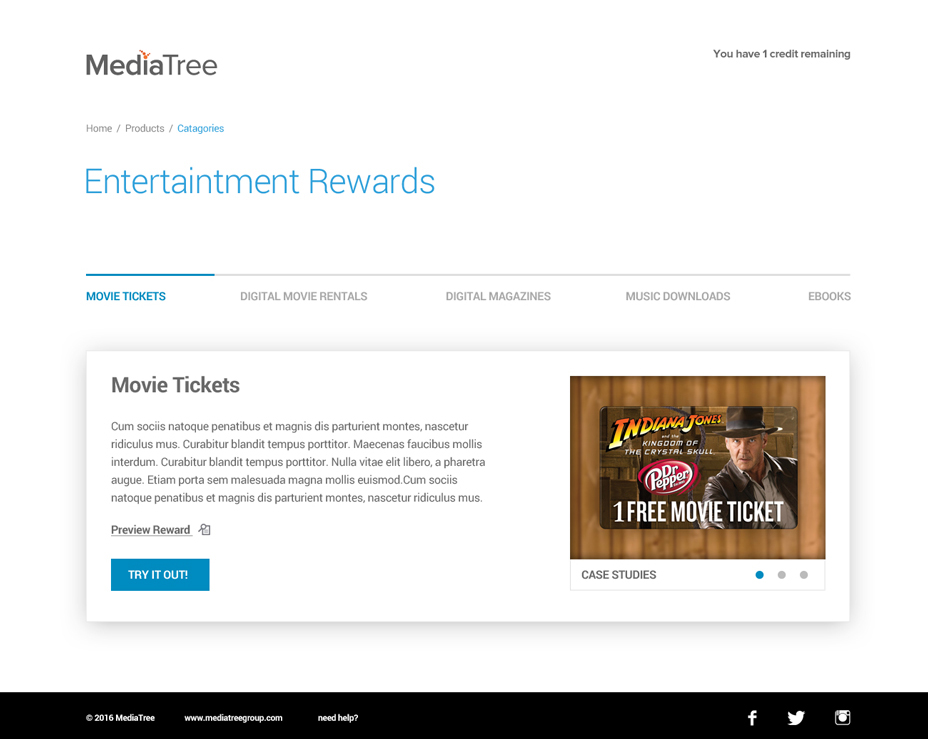
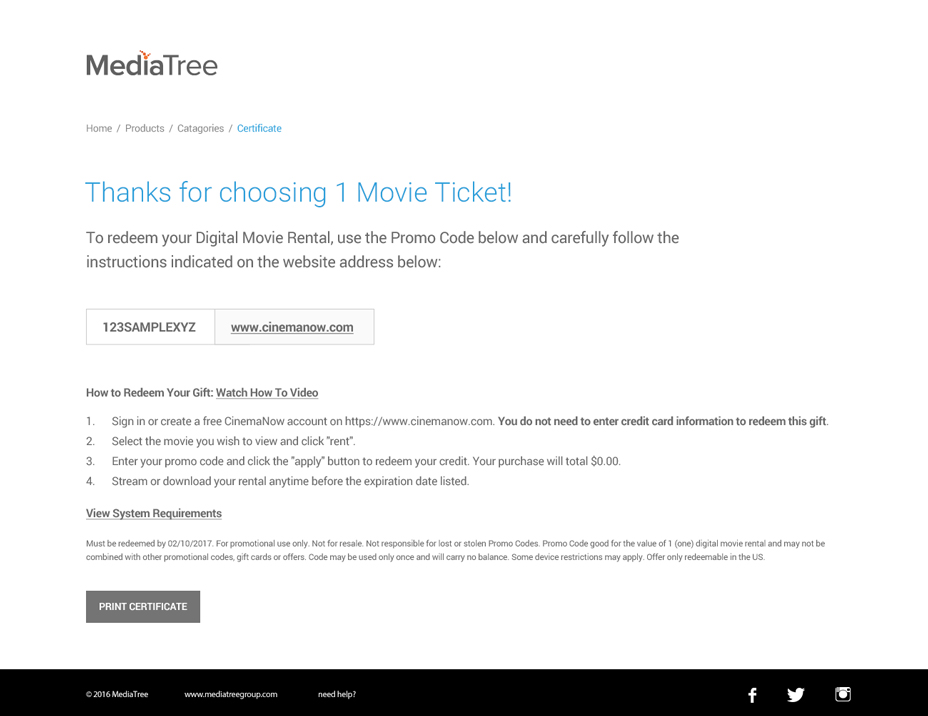
You can tab through each option, choosing to redeem whichever reward you'd like without a limit.

This product demo allowed our clients to have an interactive experience while learning about MediaTree's product selection. It's been a valuable asset for our sales team, and accounted for a large am .
